
Step 1. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane and click on Add a Gadget link..
Step 2. After click on Add a Gadget link A pop-up box will open now
with many gadget list, Choose HTML/JavaScript from the gadget options by clicking the blue plus sign for that gadget.
with many gadget list, Choose HTML/JavaScript from the gadget options by clicking the blue plus sign for that gadget.
Step 3. Select 'HTML/Javascript' and add the one of code given below.
Customization -
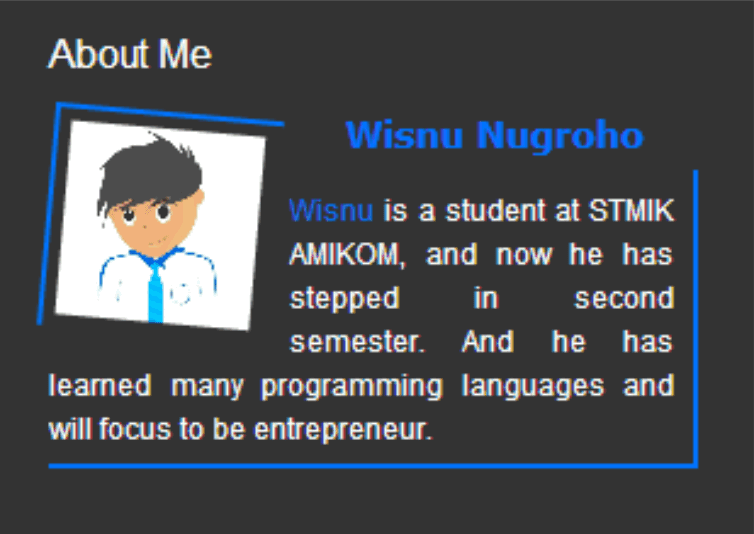
1- Replace Name With Blue Highlited Name..
2- Replace Your Jpeg Link With Green Highlited Name.
3- Decribe About Yourself In Pink Highlied Name.
4- Give Your Any Of Account link.
Sharing Is Caring... :)
Save And See, You Done...<h2 class='title'>Your Name</h2><div class='widget-content'>
<!--[if !IE]> -->
<style>
#profileOnwer{
border:2px solid #888; margin:2px 5px 0px 0px; padding:2px;
}
#profileOwner:hover {
border:2px solid #ccc;
cursor:pointer;
}
.opacity {
opacity: 0.5;
margin-left: 50px;
-moz-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
-moz-transform: rotate(7deg);
-o-transform: rotate(7deg);
-webkit-transform: rotate(7deg);
-ms-transform: rotate(7deg);
transform: rotate(7deg);
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand');
zoom: 1;
}
.opacity:hover {
opacity: 1;
margin-left: 0px;
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
transform: rotate(0deg);
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=1, M12=0, M21=0, M22=1, sizingMethod='auto expand');
zoom: 1;
-moz-box-shadow: 1px 1px 4px #000;
-webkit-box-shadow: 1px 1px 4px #000;
box-shadow: 1px 1px 4px #000;
}
</style>
<![endif]-->
<style>
#profileOwner{
border:2px solid #888; margin:2px 5px 0px 0px; padding:2px;
}
#profileOwner:hover {
border:2px solid #ccc;
cursor:pointer;
}
.opacity {
opacity: 0.5;
-moz-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
zoom: 1;
}
.opacity:hover {
opacity: 1;
zoom: 1;
-moz-box-shadow: 1px 1px 4px #000;
-webkit-box-shadow: 1px 1px 4px #000;
box-shadow: 1px 1px 4px #000;
}
</style>
<img class="opacity" id="profileOwner" src="Your Image Link" width="60px" height="60px" align="left"/>
Tell About Your Self<a href="Your Any Account Link">Continue Reading</a> <br/> </![endif]-->
</div>
Customization -
1- Replace Name With Blue Highlited Name..
2- Replace Your Jpeg Link With Green Highlited Name.
3- Decribe About Yourself In Pink Highlied Name.
4- Give Your Any Of Account link.
Sharing Is Caring... :)
